How to Display OneDrive’s Images in Web Page
We often need images in our web pages such as in our blog articles. One image could win hundreds description type text in an article; It presents out the topic directly and clearly, and readers can understand the topic easily.
Normally bloggers submit several images with text together in an article onto blog site hosting server, which could store the text and related images files tightly, avoid missing the image files. However, in some cases we can not let image files stay with our blog article or web page content together, or we do not need to.
When We Will NOT Put Text and Images Together?
The following cases might be mostly happened for image files are put on other places;
1: We are showing images in a temporary topic, all content and images could be removed after some while;
2: There are too many images files to show;
3: The total size of images files is too big. Your hosting has limited storage;
What Are the Common and Easy Solutions of Storing Image Files ?
The easy and common solution for storing image files should be the cloud storages currently, especially free cloud storages. There are some popular cloud storage services: Google Drive, Microsoft OneDrive, DropBox, Apple iCloud.
Currently most of cloud storage provide around 10~ 15 GB free storage; There are several Chinese Cloud Storage services provide users much more free space, for example: Baidu Cloud provides 2 TB free space; There are other Asian services provide more.
 We call “Putting an image or video on our web page” as “Embed to Web Page”; Did you see the Embed script in every YouTube video page ? That code is just for showing YouTube video on webpages. Using the same technology, we can embed OneDrive and Google Drive’s images into our blog articles.
The following steps are based on current editions of OneDrive (2016 Feb 19).
We call “Putting an image or video on our web page” as “Embed to Web Page”; Did you see the Embed script in every YouTube video page ? That code is just for showing YouTube video on webpages. Using the same technology, we can embed OneDrive and Google Drive’s images into our blog articles.
The following steps are based on current editions of OneDrive (2016 Feb 19).
How to Show the Images which are Stored on Microsoft OneDrive on Our Webpage ?
1: Upload image files which you want to embed to your web page first to your OneDrive folder;
Note: We thought we had to set a Shared permission on related folder, but we did not, we just continued to do the next step; seems OneDrive’s Embed code has already included view permission ? You should try by yourself to confirm this point;
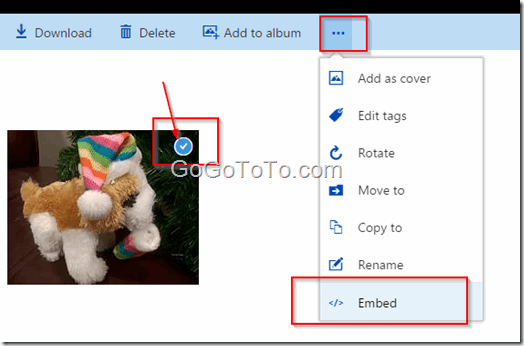
2: Select target image on OneDrive, make sure it is selected by the top right corner circle is checked on, then click the three dots on top menu, select Embed menu option:
 3: You will see a panel pop up on the right side, which tells you how to embed the image into your web page or blog article. Click the general button to get embed code:
3: You will see a panel pop up on the right side, which tells you how to embed the image into your web page or blog article. Click the general button to get embed code:
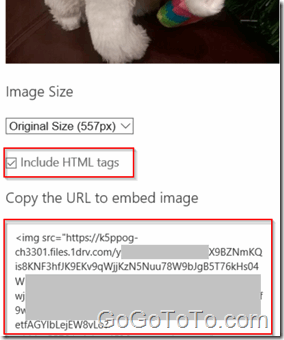
 4: In Generated code interface, if you want to show the image on your blog, make sure checking on “include HTML tags”, so that you can get a full HTML image code; You can change image size after you embed the script code into your blog later;
4: In Generated code interface, if you want to show the image on your blog, make sure checking on “include HTML tags”, so that you can get a full HTML image code; You can change image size after you embed the script code into your blog later;
 Now you can copy the image HTML code to anywhere in your blog.
Now you can copy the image HTML code to anywhere in your blog.
Live Demo:
The following is the live demo. The image is stored on our OneDrive account (If you can not see the image, you might have to wait a short while since this article and OneDrive are located on different server. Or, maybe in some Asian country the OneDrive is forbidden to visit from there? We are not sure about this):