How to Display Goolge Drive’s Images in Web Page
We posted How to Display OneDrive’s Images in Web Page, we think Microsoft’s OneDrive can be a good choice for storing image files and using its great technology to generate embed image HTML code. That kind of result is just what we wanted, it is very good to embed images in our blog articles.
Now we are going to try another popular Cloud Storage Service giant, Google Drive.

How to Show the Images which are Stored on Google Drive on Our Webpage ?
In earlier Google Drive edition, we could simply get a clear HTML script code and then embed to our blog which was similar with above steps which we did through Microsoft OneDrive.
Unfortunately, we could not get the same result which we could get before in current Google Drive edition, the final result was not what we wanted like we got in the experiment of Microsoft OneDrive.
We will continue to find a better way. But let us just talk about current way first.
1: Upload the target image file to a public sharing folder or a private folder:
We do not need to change folder permission to public here, since we just want to show a demo image, we do not want to show all other images in current folder.
For you, it is really depends on how your case is. If you want to share entire folder of images, just set the folder permission to public.
Below is what we set, a private folder.
 2: Right click target image file, select “View details” menu item:
2: Right click target image file, select “View details” menu item:
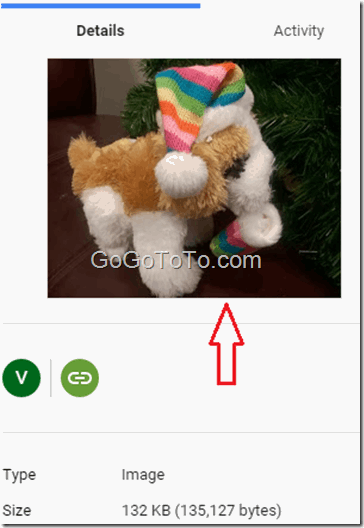
 3: After you click View details menu, a popup panel comes to right side of screen, double click the image file in the panel:
3: After you click View details menu, a popup panel comes to right side of screen, double click the image file in the panel:
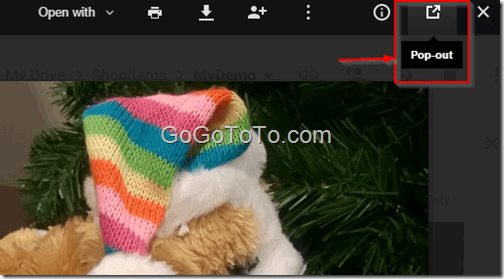
 4: The image will become to full screen with some new menu options, click the pop-out option on the upper-right corner:
4: The image will become to full screen with some new menu options, click the pop-out option on the upper-right corner:
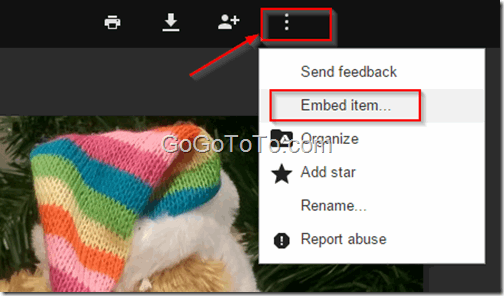
 5: When you click pop-up icon in previous step, you will see another full screen image, form here you can see new menu items by click the three dots icon, here you can find “Embed Item” option, click it to get Embed code
5: When you click pop-up icon in previous step, you will see another full screen image, form here you can see new menu items by click the three dots icon, here you can find “Embed Item” option, click it to get Embed code
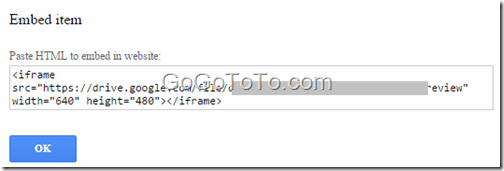
 6: Below is the generated code in a pop-up window:
6: Below is the generated code in a pop-up window:
 7: We see the generated code is in a <iframe> tag, which means there will be some dynamic stuff in a frame with image showing, but it is actually not we want, we want an image url actually but do not want the image is generate dynamically.
8: Copy the code to your blog article, Here we have a live demo:
We will continue to find a better way to get img URL from Google Drive, but if Google wanted to hide the direct img URL, then maybe we can not get the URL, then we will have to keep Microsoft OneDrive solution.
7: We see the generated code is in a <iframe> tag, which means there will be some dynamic stuff in a frame with image showing, but it is actually not we want, we want an image url actually but do not want the image is generate dynamically.
8: Copy the code to your blog article, Here we have a live demo:
We will continue to find a better way to get img URL from Google Drive, but if Google wanted to hide the direct img URL, then maybe we can not get the URL, then we will have to keep Microsoft OneDrive solution.